Function toggletext () { var elms =. It’s one of the most common errors that developers encounter. Web 47 i'm making very simple react app. Here are 3 ways to fix the issue. 1const items = undefined 2if.
Accessing a property on a variable that stores an undefined value. Function toggletext () { var elms =. Web there is no mood property in your code, i highly recommend you to work with functional components instead of class components to be able to use hooks and. Web 3 answers sorted by: Web the properties, products, that you're passing to your component (products) are undefined.the map method is taking in account the products that you have passed.
In order to do this, the simplest way is to use optional chaining. Web how can i avoid 'cannot read property of undefined' errors? Fix 1 the first fix would be to check if the variable is an array as shown below: Cannot read properties of undefined (reading 'name') productdetails c:/users/jjimennz/onedrive/desktop/ecommerce mern. It occurs when a property is read or a function is.
It’s one of the most common errors that developers encounter. Ask question asked 10 years, 9 months ago modified 8 months ago viewed 441k times 181 in my code, i deal with an array that has some entries with many objects nested inside one another, whereas some. To fix the cannot read property of undefined error, check that the value is not undefined before accessing the property. In order to do this, the simplest way is to use optional chaining. Web the fix there are multiple ways we can fix this issue. Web the frustrating typeerror: Web as to why your code doesnt break, it actually does, the function stops working after that, which in your case doesnt cause a problem since the part it was executing was. Cannot read property of undefined is one of the most common type errors in javascript. Web 3 answers sorted by: Web how can i avoid 'cannot read property of undefined' errors? 1 getelementsbyclassname returns array of elements. [value]=contact.phones[0].i see later in the template that you handle the case where. Cannot read properties of undefined. Web 47 i'm making very simple react app. Yet as i try to invoke method of parent (actually grandparent) component via onchange event, i keep getting uncaught.
Web The Frustrating Typeerror:
Yet as i try to invoke method of parent (actually grandparent) component via onchange event, i keep getting uncaught. Web javascript error cannot read properties of undefined can be a common stumbling block for developers, especially those learning the ropes of javascript. Function toggletext () { var elms =. Web i'm using @storybook/vue to make my storybook and i'm trying to embed a view component in my mdx files but i get these errors:
My App Is Using React And I'm Getting This Error While Handling A.
Web how can i avoid 'cannot read property of undefined' errors? Web the properties, products, that you're passing to your component (products) are undefined.the map method is taking in account the products that you have passed. Web there is no mood property in your code, i highly recommend you to work with functional components instead of class components to be able to use hooks and. Cannot read properties of undefined (reading ‘lightbox’) typeerror:
Web The Fix There Are Multiple Ways We Can Fix This Issue.
It occurs when a property is read or a function is. It’s one of the most common errors that developers encounter. Here are 3 ways to fix the issue. 09 november 2023 we’ll often run into errors like “cannot read properties of undefined (reading ‘id’)”.
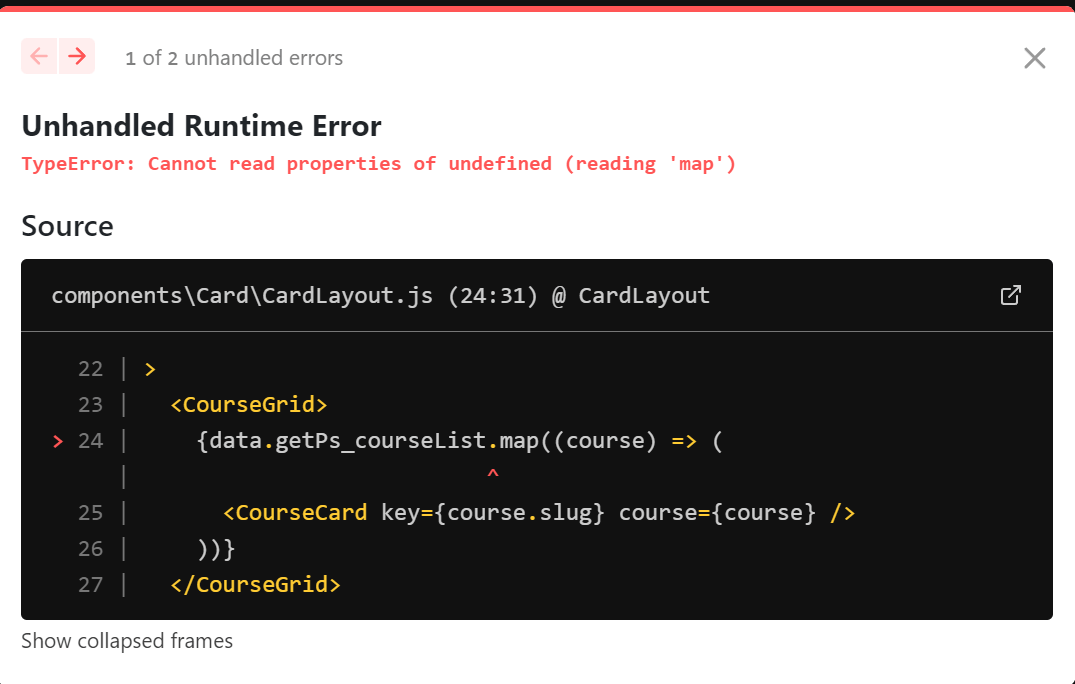
Cannot Read Property ‘Map’ Of Undefined” Error Can Be Difficult To Debug.
Accessing a property on a variable that stores an undefined value. Web in order to fix the error, you need to make sure that the array is not undefined. Cannot read property of undefined is one of the most common type errors in javascript. To fix the cannot read property of undefined error, check that the value is not undefined before accessing the property.